
What's the Next Wave of Web Design
Here, we explore four prominent trends that are set to shape the visual and interactive aspects of web design this year.
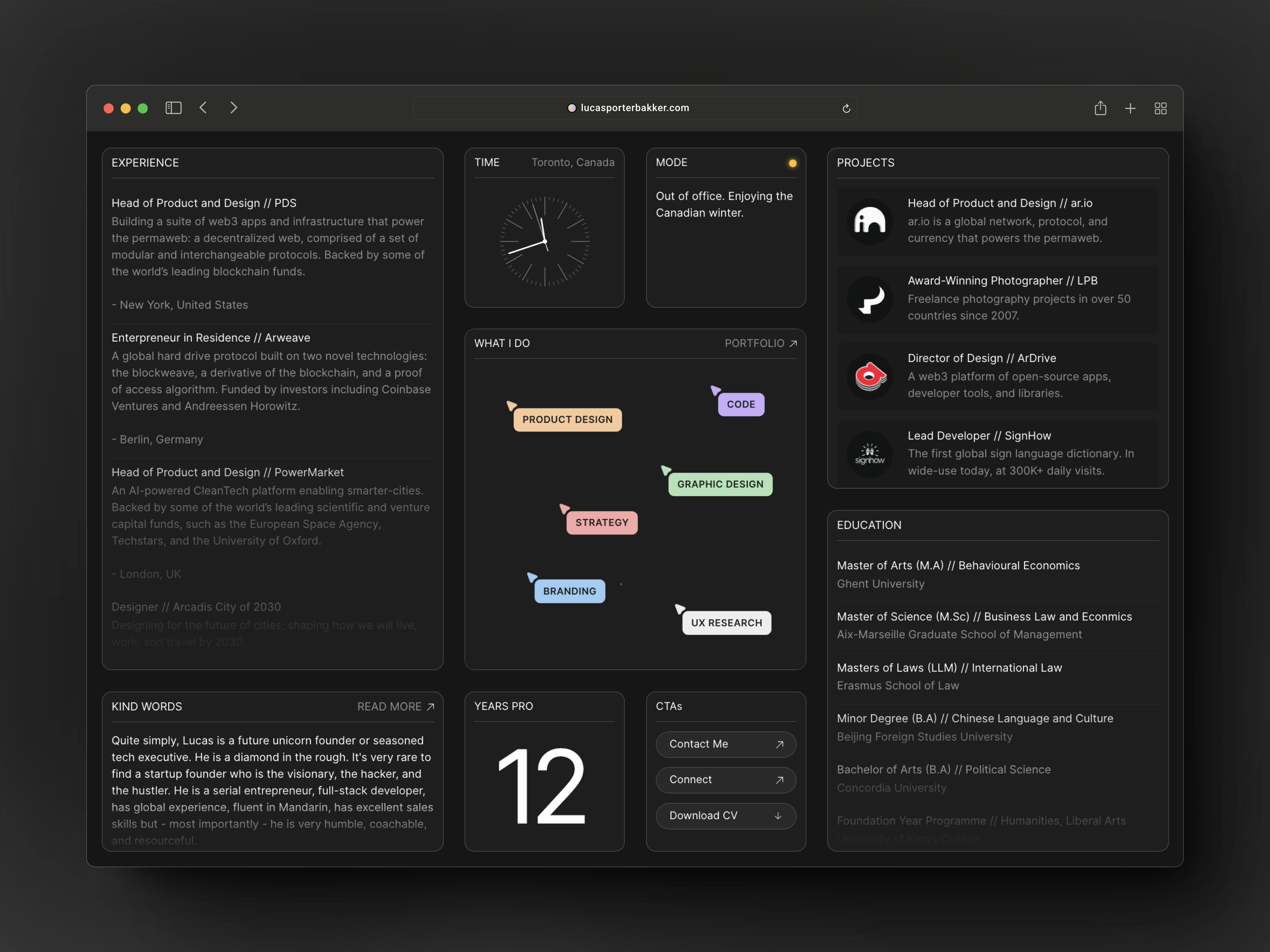
Bento Grid: Embracing Structured Flexibility
The Bento Grid system, a successor to traditional grids, brings a refreshing take on layout design. By incorporating modular elements, Bento Grids offer designers a more flexible and dynamic canvas. This allows for creative experimentation while maintaining a sense of order, providing a visually appealing and functional design structure of your website.
Example by awwwards.com

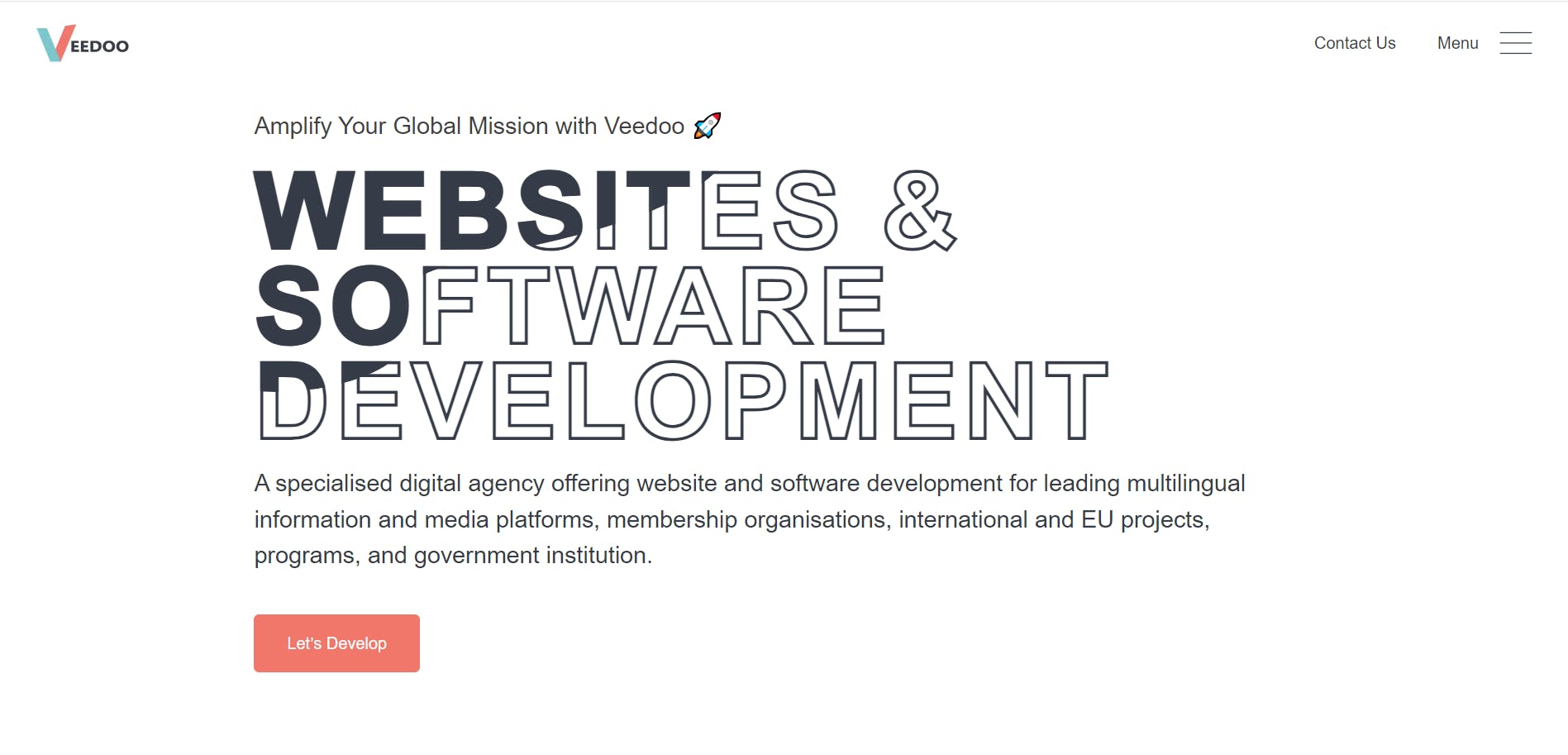
Large or Oversized Text: Making a Bold Statement
In 2024, web designers are leaning towards making a bold statement with large or oversized text. This trend not only enhances readability but also serves as a powerful design element. Large text can be used to emphasize key messages, create visual hierarchy, and capture the user's attention, ensuring that the content is both impactful and memorable.
Example by Veedoo.

Trends for organisations like NGOs and NPOs
Web design trends for organisations like NGOs (Non-Governmental Organisations) and NPOs (Non-Profit Organisations) centre around crafting user-friendly, impactful, and purpose-driven digital experiences.
Here are some trends customised to suit the requirements of NGOs and NPOs:
Streamlined and minimalist design aesthetics are favoured to convey information succinctly and minimise clutter. Simplified layouts featuring generous white space improve readability and highlight key content elements. The 2024 Bento Grid trend is particularly well-suited for these types of websites due to its clear structure. Embracing these web design trends, specifically tailored to the distinctive needs of NGOs and NPOs, enables organisations to effectively communicate their mission, engage stakeholders, and facilitate positive social impact.
Example by Veedoo.

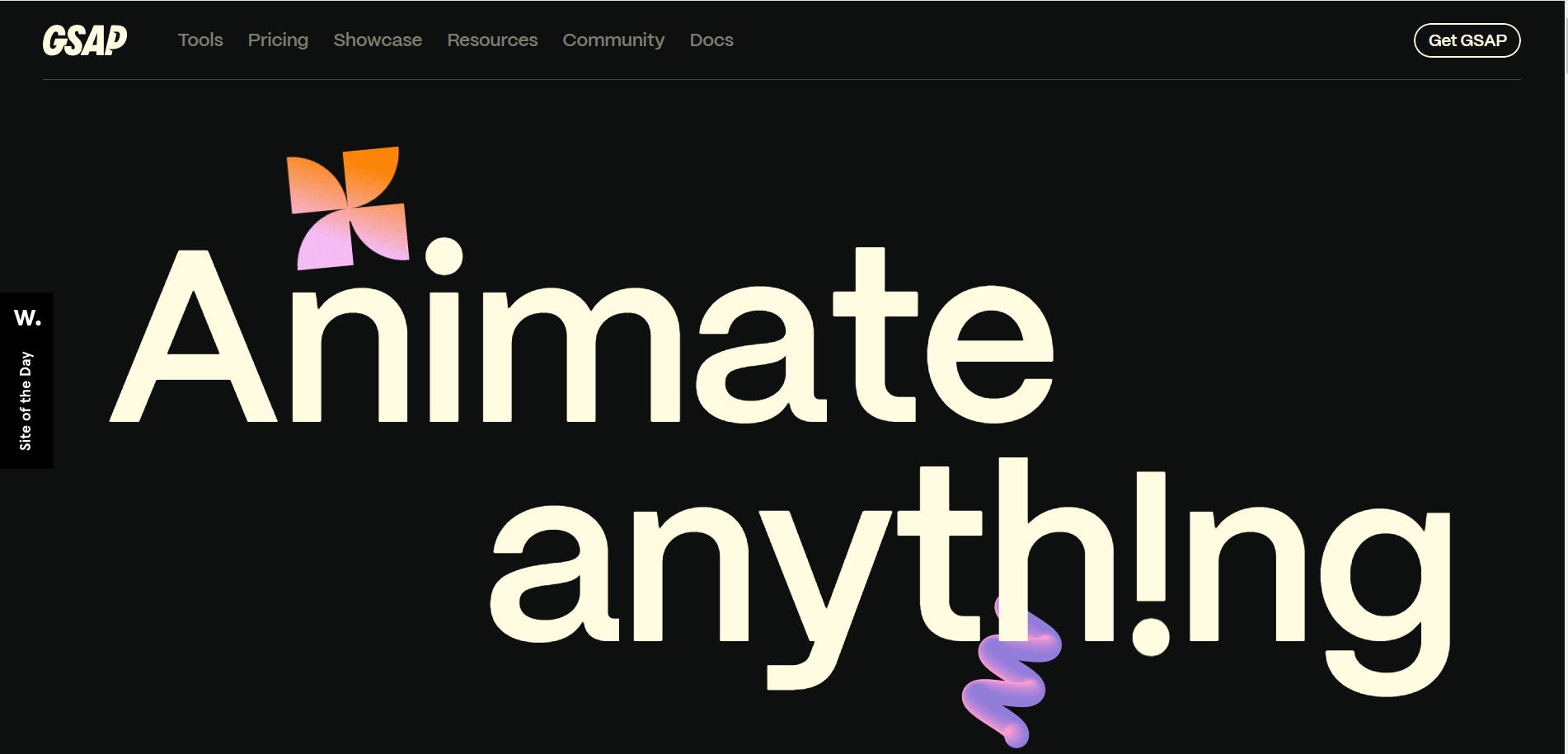
More Complex Animation: Elevating User Engagement
Web animations are evolving to become more intricate, incorporating scroll and trigger-based animations along with 3D elements. These sophisticated animations not only enhance the visual appeal of a website but also contribute to a more engaging user experience. By seamlessly integrating animations, designers can guide users through the content and create a dynamic and memorable interaction.
Example by GASP.

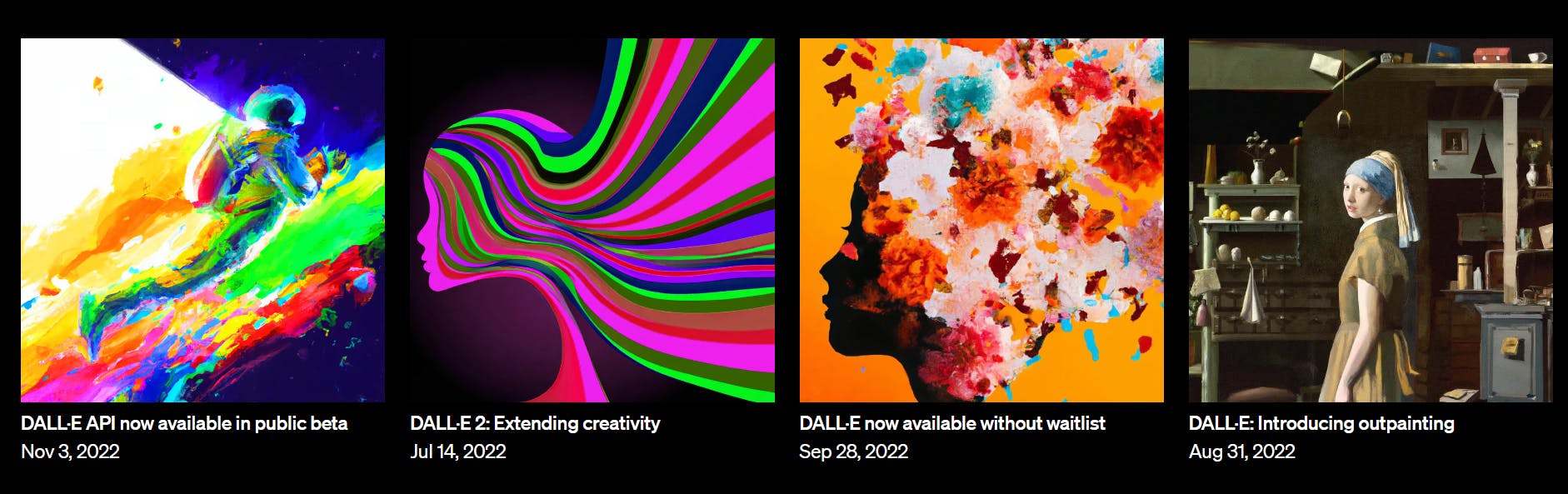
AI-Generated Images and Videos: A Glimpse into the Future
The integration of artificial intelligence in web design takes a leap forward with the use of AI-generated images and videos. AI algorithms can now create visuals tailored to specific content, optimizing not only for relevance but also for aesthetic appeal. This trend not only saves time for designers but also ensures a consistent and visually pleasing output across diverse content.
Example by OpenAI.


Contact Veedoo to discuss your next website!
Veedoo specialises in integrating AI into websites and developing highly structured websites. These services enhance our cutting-edge capabilities and provide innovative solutions to our clients.
Get in touch!
Conclusion
These web design trends pave the way for a more dynamic, engaging, and visually stunning online landscape. Whether it's the structural flexibility of Bento Grids, the impactful use of oversized text, the sophistication of complex animations, or the futuristic touch of AI-generated visuals, these trends collectively define the evolving language of web design in the years to come.












