The Power of Design Systems & Prismic
As a designer working with Prismic, I know the importance of efficiency. Design system is the backbone of successful digital product, providing the same look and feel across product. By using Prismic slices, you can create powerful and flexible design system that speeds up your design process.

What is Prismic Slice Machine
Prismic Slice Machine & Page Builder is like Lego set for building websites. Imagine each Lego brick is reusable section of webpage. Slice Machine helps you design these bricks, making sure they look and work perfectly. Once you've built your bricks, you can mix and match them to create different page layouts without starting from scratch every time again and again.
Why Design System Matters
Let's use our imagination! Imagine building a house with no blueprint. Every room would look different and it would take forever figure out how to fix that. Design system is blueprint for digital products. It's a set of rules and building blocks that make sure everything looks and works the same way. So Design System is basis for work with Slice Machine. Together they make magic happen!
Increased Efficiency
Design systems streamline your workflow by providing a library of pre-built components. With Prismic slices, you can create reusable building blocks that can be easily assembled into different page layouts.
Consistency
Maintaining consistent brand identity is critical to user and to brand itself. By it clients/users will be more loyal to your product, will trust the product more. Design systems ensure that all elements are consistent.
Scalability
As project grows, design system becomes more and more important. With Prismic slices, you can easily scale your design system to include new features and content types.
Collaboration
Effective collaboration between designers and developers is key for product development. Design system which is used for Prismic slice creation will simplify workflow for both.
Design System & Prismic Slices
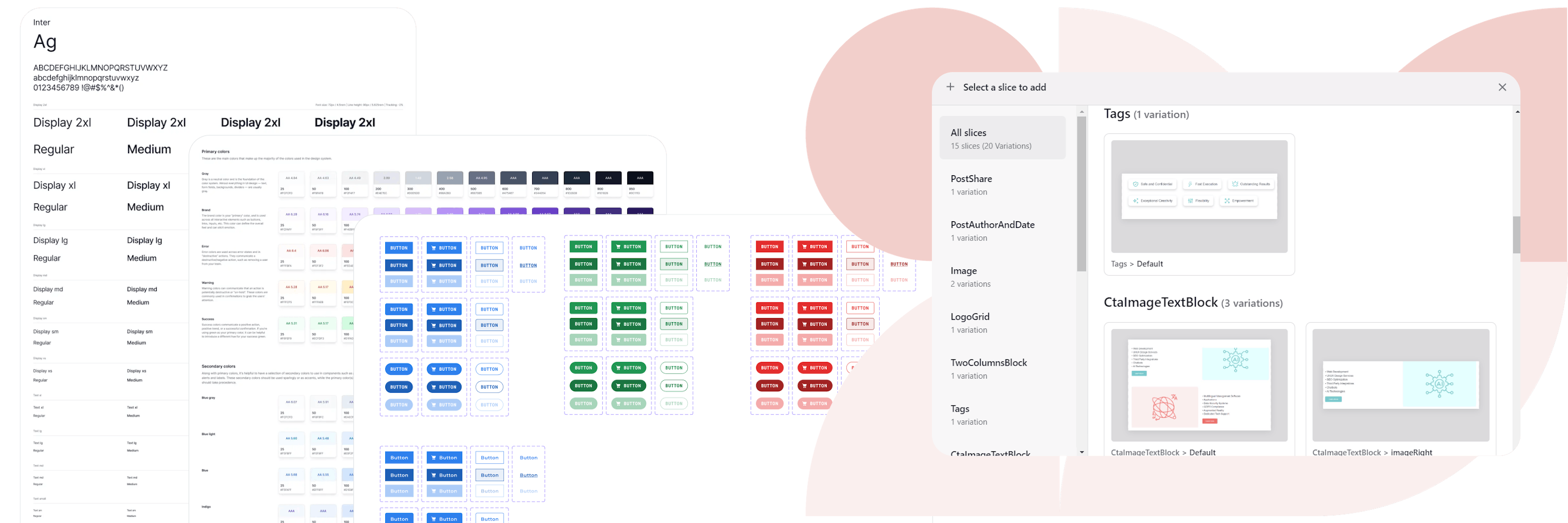
Style Guide
Set colors, spacing, typography, and other visual elements to ensure consistency. Use these information when creating your Prismic slices.
Components
Identify fundamental building blocks of your design system, such as buttons, cards etc.
Slice Library
Create Slices and organize into a well-structured library for easy access and management.
Collaboration
Don't forget to involve developers in the design system creation process to be sure that slices are technically possible.

Conclusion
By using design systems and Prismic slices, you can significantly enhance your design process and deliver great products. Remember, your design system is living document that requires ongoing care, attention and updates.

Ready to outshine your competition?
Let's transform your website from ordinary to extraordinary.
Let's start!












